There are some topics that you always wondered about and today I covered one of those in JavaScript. How modules work in JavaScript is something that I have always wondered. Chapter 10 of “Eloquent JavaScript” tackles this topic. While a lot of the material went over my head on the first read I picked up a few things hear and there. This is definitely worth reading.
TLDR;
Okay, so here are the highlights of what I did:
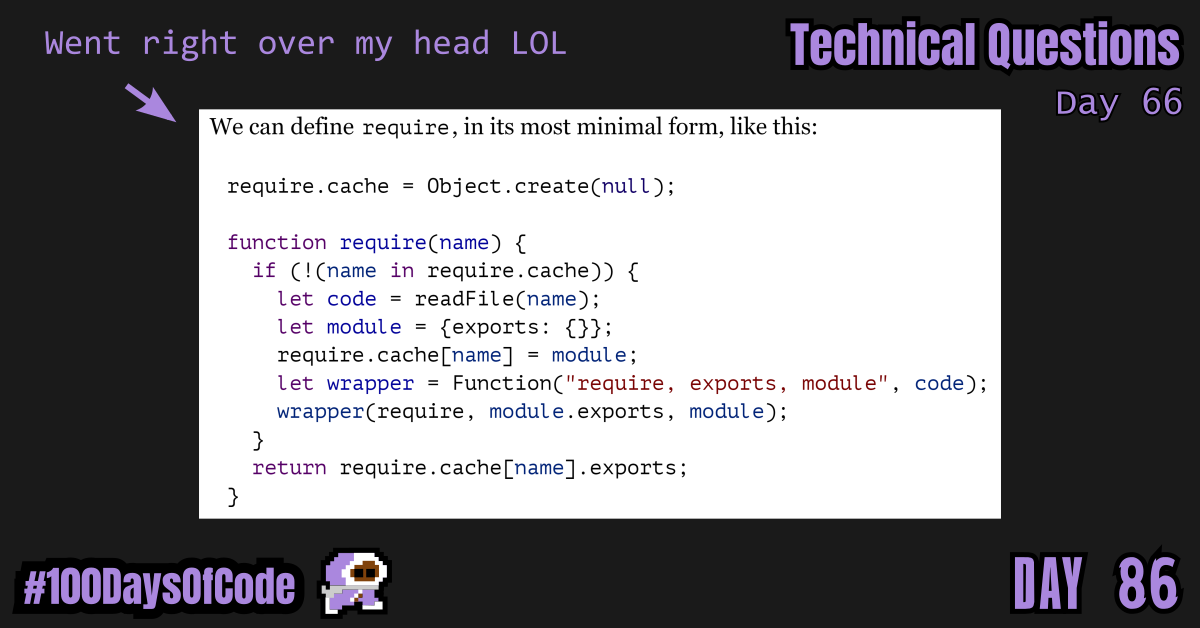
- Finished reading chapter 10 of “Eloquent JavaScript” by Marijn Haverbeke. The chapter covers modules and how code encapsulation/isolation is implemented. This chapter covered a lot of material I was unaware of and think is important. I will try to read this 1 – 2 more times before moving on. It might help me better understand what was covered.
Quote from Eloquent JavaScript book
“Because JavaScript historically did not provide a module system, the CommonJS system was built on top of it. Then at some point it did get a built-in system, which now coexists uneasily with the CommonJS system.”
Goal For Round 6 of the #100DaysofCode Challenge
This is my sixth round of the “#100daysofcode” challenge. I will be continuing my work from round five into round six. I am currently working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal is to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in term derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects.