Started reading about different types of events that are fired in the browser. The section on Touch events were very interesting. I highly recommend checking it out on your phone or tablet. The touch screen specific events were pretty cool to see. Also what is a dot tag in HTML. I would love to know because I have never seen one before today. LOL
TLDR;
Okay, so here are the highlights of what I did:
- JavaScript -> Started reading through chapter 15 of “Eloquent JavaScript” by Marijn Haverbeke. It covered the Events in the browser and how to handle them using JavaScript. Again, another really interesting chapter that covers a topic that I have shied away from in the past. I am getting really excited to build some projects in my next round of the
100daysofCodeChallenge.
Touch Events
The style of graphical browser that we use was designed with mouse interfaces in mind, at a time where touchscreens were rare. To make the Web “work” on early touchscreen phones, browsers for those devices pretended, to a certain extent, that touch events were mouse events. If you tap your screen, you’ll get “mousedown”, “mouseup”, and “click” events.
But this illusion isn’t very robust. A touchscreen works differently from a mouse: it doesn’t have multiple buttons, you can’t track the finger when it isn’t on the screen (to simulate “mousemove”), and it allows multiple fingers to be on the screen at the same time.
Mouse events cover touch interaction only in straightforward cases—if you add a “click” handler to a button, touch users will still be able to use it. But something like the resizeable bar in the previous example does not work on a touchscreen.
There are specific event types fired by touch interaction. When a finger starts touching the screen, you get a “touchstart” event. When it is moved while touching, “touchmove” events fire. Finally, when it stops touching the screen, you’ll see a “touchend” event.
Because many touchscreens can detect multiple fingers at the same time, these events don’t have a single set of coordinates associated with them. Rather, their event objects have a touches property, which holds an array-like object of points, each of which has its own clientX, clientY, pageX, and pageY properties.
You could do something like this to show red circles around every touching finger:
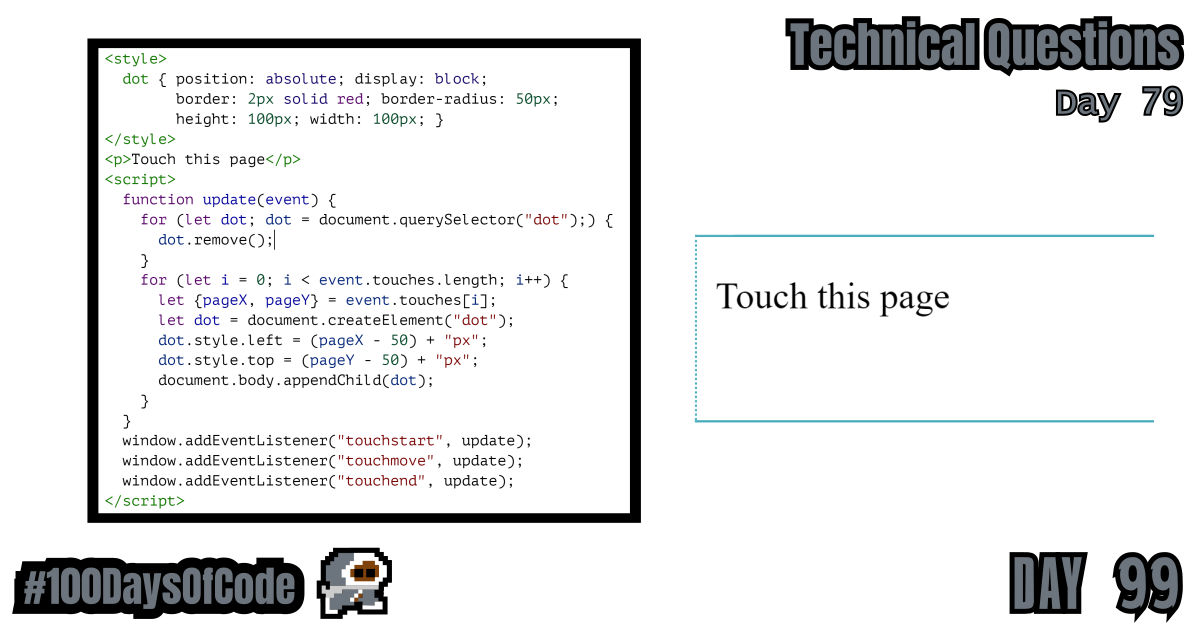
<style>
dot {
position: absolute;
display: block;
border: 2px solid red;
border-radius: 50px;
height: 100px;
width: 100px;
}
</style>
<p>Touch this page</p>
<script>
function update(event) {
for (let dot; (dot = document.querySelector("dot")); ) {
dot.remove();
}
for (let i = 0; i < event.touches.length; i++) {
let { pageX, pageY } = event.touches[i];
let dot = document.createElement("dot");
dot.style.left = pageX - 50 + "px";
dot.style.top = pageY - 50 + "px";
document.body.appendChild(dot);
}
}
window.addEventListener("touchstart", update);
window.addEventListener("touchmove", update);
window.addEventListener("touchend", update);
</script>
Side note: How are we able to construct our own custom elements with createElement
You’ll often want to call preventDefault in touch event handlers to override the browser’s default behavior (which may include scrolling the page on swiping) and to prevent the mouse events from being fired, for which you may also have a handler.
Goal For Round 6 of the #100DaysofCode Challenge
This is my sixth round of the “#100daysofcode” challenge. I will be continuing my work from round five into round six. I am currently working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal is to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in term derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects.