Continued working through my task list for the Etch-A-Sketch project. Things feel really smooth now. I’m recording all the hiccups that come up and the resources that I used to learn/review a concept. This has been great. Should finish tomorrow. It’s been a busy week so the amount of time I could put in has been minimal but it should pick up towards the end of the week and on the weekend.
TLDR;
Okay, so here are the highlights of what I did:
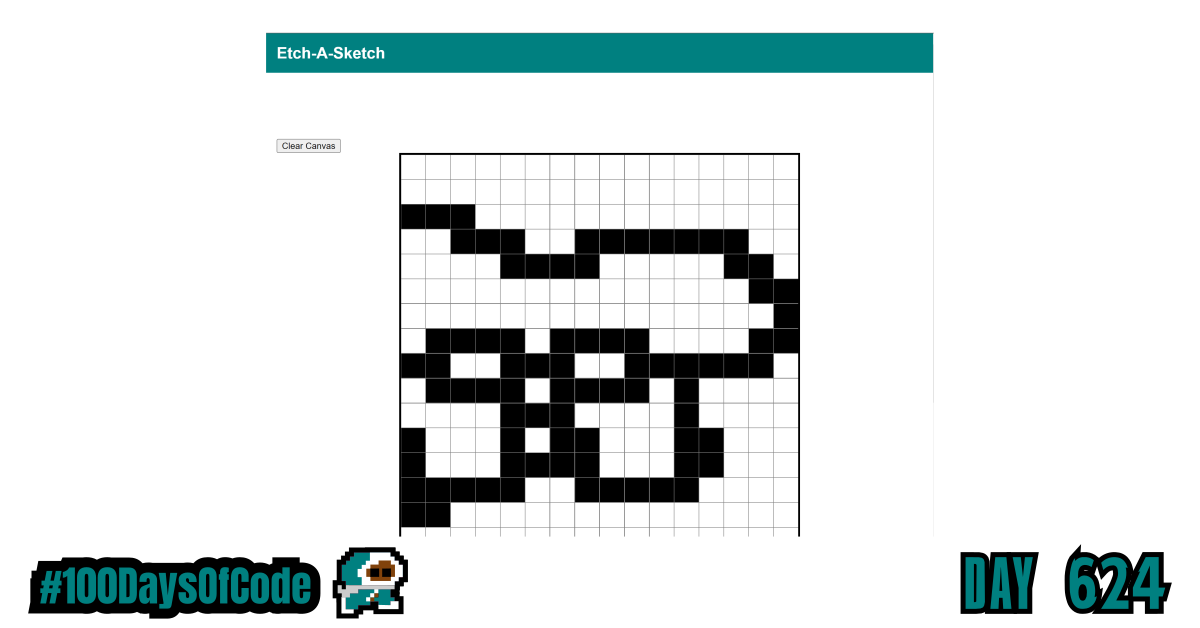
- Practice -> Continued building out the features of the Etch-a-Sketch project in “The Odin Project” curriculum. Here is the GitHub Repo for those that want to follow along. I just have to add the random color mode and all the requirements of the project will be done. I will probably move on once I style it and come back around later to add the extras.
- Filling in Blanks -> Reviewed JavaScript
HTMLElement’schildrenproperty and the differences between anHTML Collectionand anArrayin JavaScript. article.
Etch-A-Sketch JavaScript Code So Far
My code is not the cleanest but I’m getting faster at least. I will try to clean it up before I finish the project.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /* * Code Outline: * * */function etchASketch(){ const menu = document.querySelector("#menu"); const canvas = document.querySelector("#canvas"); const canvasSize = canvas.clientWidth; const clearBtn = document.querySelector("#clear-btn"); clearBtn.addEventListener("click", clearCanvas); const units = 16; const gapWidth = 1; function constructCanvas(){ for(let i=0; i < units; ++i){ for(let j=0; j < units; ++j){ const pixel = document.createElement("div"); pixel.classList.add("canvas-pixel"); pixel.setAttribute("id", `pixel-r${i+1}-c${j+1}`); pixel.addEventListener("mouseover", fillUnit); pixel.style.width = `${canvasSize.x}px`; pixel.style.height = `${canvasSize.y}px`; canvas.appendChild(pixel); } } } function setCanvasDimensions(){ let numGridLines = gapWidth * (units - 1); let unitSize = (canvasSize - numGridLines) / units; canvas.style.gap = `${gapWidth}px`; canvas.style.gridTemplateRows = `repeat(${units}, minmax(${unitSize}px, 1fr))`; canvas.style.gridTemplateColumns = `repeat(${units}, minmax(${unitSize}px, 1fr))`; } function fillUnit(e){ let unit = e.currentTarget; unit.style.background = "black"; } function clearCanvas(){ // Clear all pixel units in the Canvas // Set background to white or none for(const pixel of canvas.children){ pixel.style.background = ""; } } constructCanvas(); setCanvasDimensions();}etchASketch(); |
Goal For Round 7 of the #100DaysofCode Challenge
This is my seventh round of the “#100daysofcode” challenge. I will be continuing my work from round five and round six into round seven. I am currently working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal is to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects.