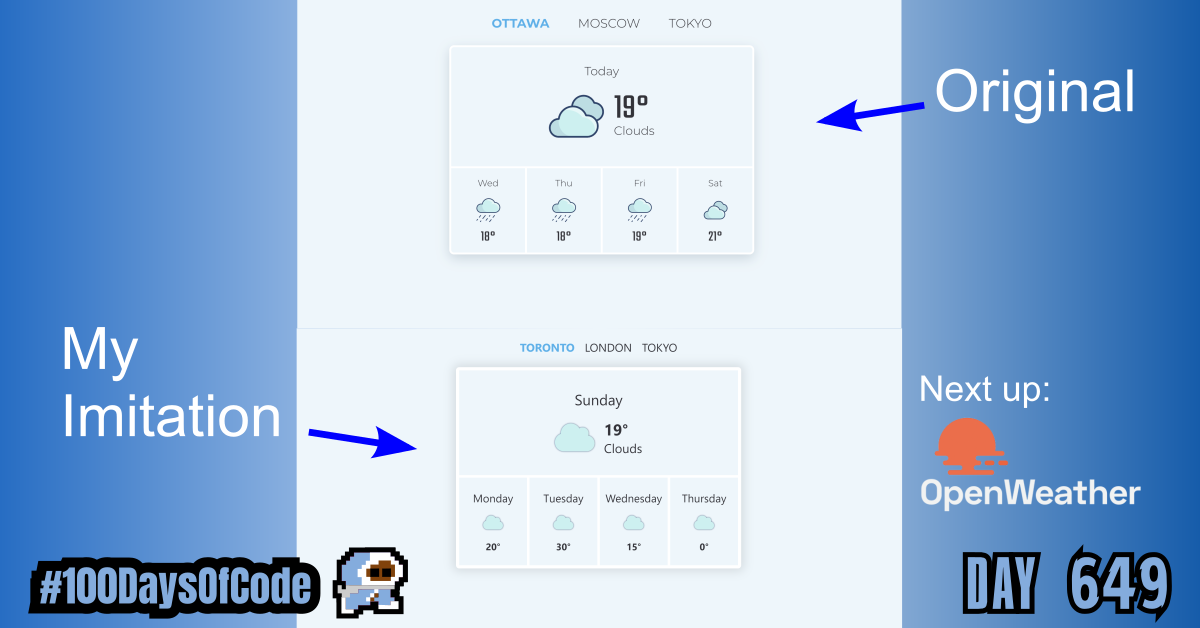
Finished styling the React weather app I’m working on and got to playing with the Open Weather API. Good documentation is honestly one of the best things that you could ask for. It makes learning so much easier. I can’t thank good writers enough. I have recently been trying learn how to work with Microsoft products and wow is it difficult.
TLDR;
Okay, so here are the highlights of what I did:
- Practice -> Finished styling the weather app. Now to make it load dynamic content by getting the API connected to UI. Things are finally going smooth. There was one hiccup with Font Awesome icons. I don’t know why I should add the package to my project. I understand that it means my app’s icon’s are less likely to break due to an update but besides that I don’t get the appeal. It was just bloated imo. Idk maybe I will figure it out one day.
Goal For Round 7 of the #100DaysofCode Challenge
This is my seventh round of the “#100daysofcode” challenge. I will be continuing my work from round five and round six into round seven. I am currently working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal is to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects.