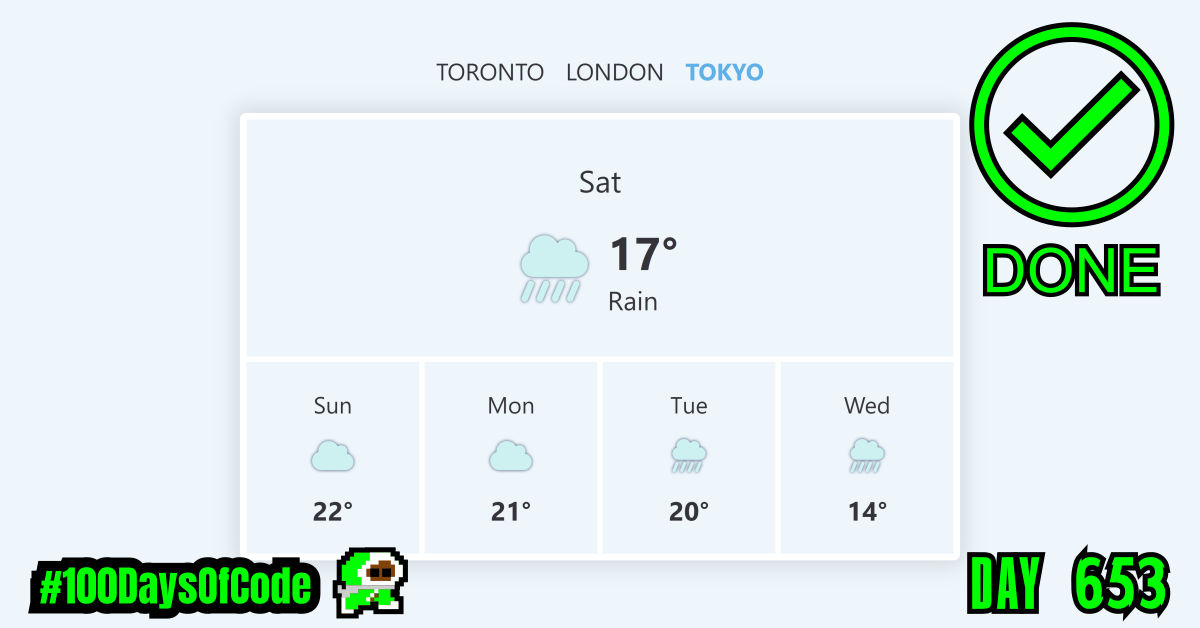
I finished my weather app. I got the API running live and refactored all my gross initial code. It feels alright. I would like to add some animations but that is a bit of a stretch. I have other things I need to take care of so for now this will do. On to the next one. This month ahs been busy to say the least.
TLDR;
Okay, so here are the highlights of what I did:
- TypeScript -> Read through the docs on object types to review the syntax for Index Signatures. They came in handy to help clean up my code.
- Practice -> Added the click handler to change the api call to get the weather data for each city in real time. I also mapped the weather types to some Font Awesome icons. I really wanted to add my own custom icons but that falls into more design work than development LOL.
Updated Utility Function
import * as sampleApiData from '../data/london_weather_sample.json'
/* Exports:
* - cityData -> Type
* - mapObject -> interface
* - cityGeoCodes -> interface
* - daysOfweek -> Array
* - cityGeoCodes -> Object
* - FontAwesomeWeatherIconMap - Object
*
* - getWeatherData -> Function
* - getWeatherIcon -> Function
* - getRelevantData -> Function
* - getDateNoTime -> Function
* - getDayOfWeek -> Function
* - buildURL -> Function
*
* */
export type cityData = {
city: string,
lat: number,
lon: number
}
interface mapObject {
[index: string]: string;
}
interface cityGeoCodesType {
[index: string]: {city: string, lat: number, lon: number}
}
const daysOfweek = ["Sunday", "Monday", "Tuesday","Wednesday", "Thursday","Friday","Saturday"]
export const cityGeoCodes: cityGeoCodesType = {
toronto: { city: "Toronto", lat:43.7001, lon:-79.4163 },
london: { city: "London", lat:51.5085, lon:-0.1257 },
tokyo: { city: "Tokyo", lat:35.6895, lon:139.6917 },
}
export const FontAwesomeWeatherIconMap: mapObject = {
thunderstorm: "fa-solid fa-cloud-bolt",
drizzle: "fa-solid fa-cloud-rain",
rain: "fa-solid fa-cloud-showers-heavy",
snow: "fa-solid fa-snowflake",
mist: "fa-solid fa-snowflake",
smoke: "fa-solid fa-smog",
haze: "fa-solid fa-smog",
dust: "fa-solid fa-smog",
fog: "fa-solid fa-smog",
sand: "fa-solid fa-wind",
ash: "fa-solid fa-wind",
squall: "fa-solid fa-wind",
tornado: "fa-solid fa-tornado",
clear: "fa-solid fa-sun",
clouds: "fa-solid fa-cloud"
}
export const getWeatherData = async (city: string) => {
const {lat, lon} = cityGeoCodes[city.toLowerCase()]
try{
const res = await fetch(buildURL(lat, lon))
const data = await res.json()
const weather = getRelevantData(city, data)
return weather
}
catch(err){
console.error(err)
}
}
export const getWeatherIcon = (weather: string) => FontAwesomeWeatherIconMap[weather.toLowerCase()]
export const getRelevantData = (city: string, rawData: typeof sampleApiData) => {
const {daily} = rawData
return {
city: city,
days: daily.map(day => ({
date: new Date(day.dt * 1000),
temp: day.temp.day,
weather: {
main: day.weather[0].main,
id: day.weather[0].id,
}
}))
}
}
export const getDateNoTime = (date: Date) => date.setHours(0,0,0,0)
export const getDayOfWeek = (dayNum: number) => daysOfweek[dayNum]
export const buildURL = (lat: number, lon: number) => `https://api.openweathermap.org/data/2.5/onecall?lat=${lat}&lon=${lon}&units=metric&exclude=minutely,hourly,alerts,current&appid=${process.env.REACT_APP_WEATHER_API_KEY}`
Goal For Round 7 of the #100DaysofCode Challenge
This is my seventh round of the “#100daysofcode” challenge. I will be continuing my work from round five and round six into round seven. I am currently working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal is to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects.