I finished working on the Airbnb React project and started to build the practice webpack setups in the documentation. I think my time reading has been useful but it has not stuck with me long-term. The best way to get more comfortable would be to get some reps in writing webpack config files. So I setup a repo and will be trying to implement each example on my own system to get over the little hurdles that come along the way
TLDR;
Okay, so here are the highlights of what I did:
- JavaScript -> Read the
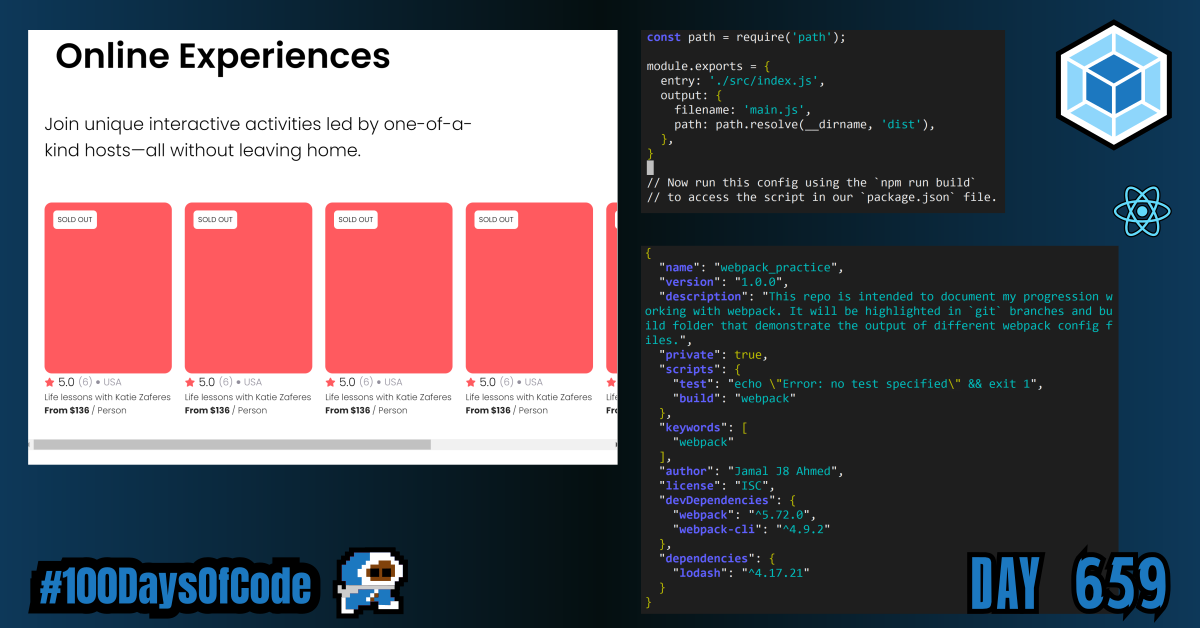
pathmodule page in theNode.jsdocumentation. I also read the Asset Management page in the Webpack documentation. I am trying to better understand thewebpack.config.jsfiles in projects. I am finding myself needing to bundle them more and more which is challenging. So here I am back trying to better understand the tool and how it can be used. I may need to slowly keep reading through the docs day by day to get to my goal of understanding. - Practice -> Finished the Airbnb experience project. I learned about the
overflow-x: autoproperty to automatically add a scroll bar when it needed. I also started working on the next project. I am excited to move on since I will be purely building for the next project. No more tweaking my setup until I am a lot more comfortable working withwebpack. Once I am more comfortable I will work to add relative paths for my CSS modules so that importing global files might be easier.
Goal For Round 7 of the #100DaysofCode Challenge
This is my seventh round of the “#100daysofcode” challenge. I will be continuing my work from round five and round six into round seven. I am currently working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal is to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects.