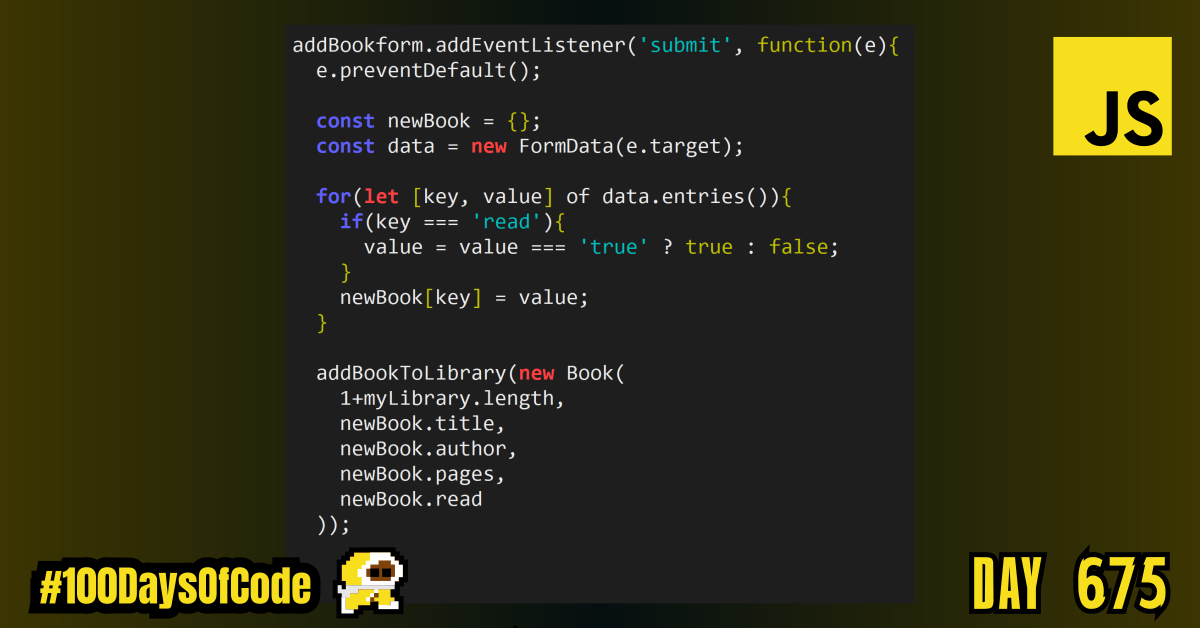
I was working on the Library project, building the form and the handler for form submission when I came across the FormData object and fell in love. This is my first time using it and it honestly makes getting form input data a lot easier from the script. I haven’t heard much. I am super tired so I’m going to continue tomorrow. I wish I finished the project in one day like I had planned to but the new reading and learning was worth it.
TLDR;
Okay, so here are the highlights of what I did:
- JavaScript -> Learned about the
FormDataobject and it’s methods. It allows us to construct aFormDataobject using the constructor and passing in the submitted<form>element. From there we can pull all the submitted values with targeting individual form elements. - Practice -> Started working on the Library project. I reviewed a lot of different issues surrounding the project’s two core features, the modal and the form for adding books. I spent most of my time thinking about how I want to build my project. I found a clean solution that does not require me to individually target form elements. Additionally, I learned about a way to structure HTML
data-attributes to help write modal functions that scale and cover multiple methods of opening different modals while still closing them all when needed.
Notes on Project Concerns
FormData Object and Constructor - MDN DocsFormData.entries()– MDN Docs- Radio Inputs – MDN Docs
- Checkbox Inputs – MDN Docs
- Chanding visibility/display on focus does not work?
- What does
top: 0; left: 0; bottom: 0; right: 0;mean? - CSS property
pointer-events– MDN Docs
How to Construct a Modal
How to approach making a modal (Pop-up form). I have looked into how I can construct one. My two approaches are:
- To use
HTMLthat is hidden and use a button with JavaScript to toggle a class that changes the modal’s visibility. - Use JavaScript to construct and append the modal to the document when a button is clicked. Remove the modal when it is closed
Approach #1
I believe that the first approach is standard. It commonly involves working with the CSS properties display, visibility, and opacity. I am just curious about finding a more “mature” or “professional” way to get this done. Often, I have found that the simplest method may not always be the favored one (even though that seems counterintuitive at first).
The immediate concern I have with the common approach is that it is difficult and clunky to style. The display: none to display: block change cannot be animated or transitioned. So unless you stagger the setting of display, visibility, and opacity you will be forced to have snapping opening and closing modals. That’s not the best for UX.
The one caveat to the first approach is related to a video I watched where they used a less common CSS property to hide and show the modal. The pointer-events property was used to make an HTML element with an opacity of 0 unclickable. So it was invisible and unclickable instead of setting the element’s display to none or it’s visibility to hidden. This is something I am interested in trying if I go with approach #1. It makes it much easier to animate the button using opacity or even transform properties since those can all be transitioned smoothly.
So the concern here is NOT using visibility: hidden or display: none to hide the modal will allow it to still be focused on with sequential keyboard navigation using the tab key. This may also lead to some problems with screen readers. Although it is a nice idea, I think I will stick to the common approach for my own safety concerns. Video using the trick
Approach #2
The second approach is not something I have seen from others much but it is something I have used before since I am familiar with React and the practice of constructing HTML using JavaScript. This approach seems a bit excessive but it is on my mind.
Using data- Attributes to Select Elements is Better?
I watched a video on how to make a modal and the developer choose to use data- attributes on HTML elements to select particular elements inside their JavaScript. The justification he gave was to not “mix styling classes with our JavaScript”. I thought that was interesting. He arguably could have used an id attribute to select with but it brought up an interesting perspective. Is using data- attribute selectors a better practice than using id attributes for functional purposes??
Centering a div with top: 0; bottom: 0; left: 0; right: 0;
I saw this used in another video for constructing modals and thought it was again an interesting approach. I found an answer to how this works from a Stack Overflow answer. I don’t think I will use this approach but it was interesting to see.
I would like to know when this would actually be better than just setting the width: 100vw; height: 100vh;. The video using the other approach was published in 2021 which made me wonder why it was used. The vw and vh units were available and supported by most modern browsers in 2021. It’s interesting.
Why use a separate Overlay element instead of including it with the Modal
I watched a video on how to make a modal and the developer choose to use a separate overlay element that needed it’s CSS attributes to be changed as well. The question I had was why he chose to do that. Why not just include it all in one element with a modal container div acting as the overlay. My initial thought is that maybe it’s for re-use or efficiency purposes but then again it seems like a stretch to worry about one extra div eating up memory LOL. It cannot be that expensive can it!?
Yeah so I believe the video is setup to consider other potential modals being used on the page. So rather than having multiple containers and overlays there will just be one element that serves that purpose on the page. It is interesting to see how a different consideration can affect the way your code is designed.
How to get input values from the form (Specifically radio button value from a set):
I originally sought to use a checkbox input for the “Have you read the book” input value. The problem was that the value I wanted was in the checked attribute and not in the value attribute. The value attribute in fact does not change if the checkbox is checked or not. So here is the problem.
- If the checkbox is not
checkedit’s information will not automatically be included in the form submission. - The boolean attribute
checkeddoes not correlate to thevalueattribute. - You cannot set the checkbox input to
requiredotherwise the checkbox must always becheckedbefore the form can be submitted.
Ultimately, I have learned that although the checked property is a boolean, using a checkbox input for a boolean with the absence of the check equaling false is not the best. Unless you want to manually find target checkbox inputs and pull the value and checked attributes alongside names to get the correct information needed.
It is better to just use two linked radio inputs imo. The value property from the checked radio button is automatically used in the FormData constructor. It makes things a lot cleaner without having to manually target form elements. I need to look into this more but for now this will be my approach.
Goal For Round 7 of the #100DaysofCode Challenge
This is my seventh round of the “#100daysofcode” challenge. I will be continuing my work from round five and round six into round seven. I am currently working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal is to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects.