Reviewed JavaScript ES6 modules and Webpack. But then I set up my own custom config for my projects. Got the Webpack dev server running with hot reloading too!? I felt proud today!!! Some days I study not knowing when I will get to pull that knowledge out of my brain. Today was one of those days where all my notes and my process for learning are paying me back. It takes me longer to progress because I had to fix my foundation and improve on my learning process but I have been steadily making more and more strides lately. 2022 is shaping up to be a comeback season. I’m breaking myself to build up back stronger on step at a time!
TLDR;
Okay, so here are the highlights of what I did:
- JavaScript -> Review the Node.js
pathmodule’spath.resolve()method. The docs are helpful but my notes are better LOL. No seriously I still need to add some more examples but the docs assumes I know a lot more than I actually do. Writing my own notes helped A LOT. - Webpack -> Reviewed the Webpack starting guides and my own practice repo’s to figure out how to get my own custom Webpack setup working for my projects! Super excited at my progress. I was able to address all the errors! feels great!
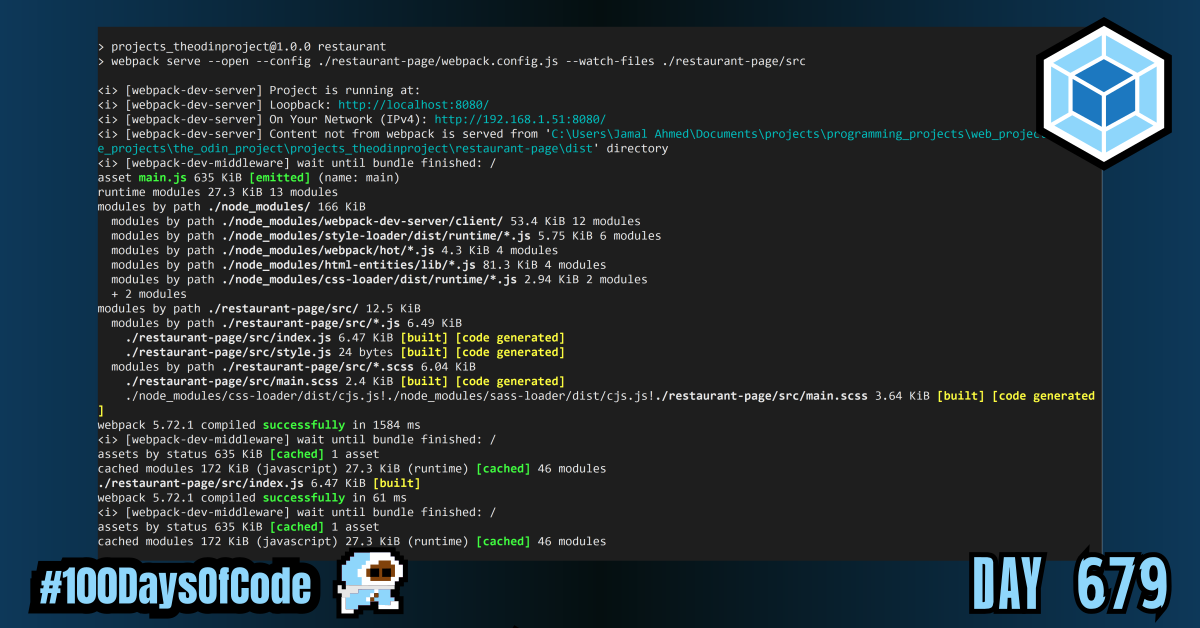
- Practice -> Started working on the Restaurant Page project. I got the development setup switched over to using Webpack bundling and even got the
webpack-dev-serverserving my page with hot reloading on changes and it’s all running off of onepackage.jsonscript. It feels good. I did not use stack overflow for any of it. I read the docs, tested things out. and got it running without too much of a hassle. PROGRESS!!!
Notes on path.resolve()
path.resolve([...paths])
A path is a string of characters representing the location of a file or folder in the computer’s file system. The path.resolve() method was added in version 0.3.4. This method accepts an array of string values (i.e. paths) and returns a string value (An absolute path).
...paths= A sequence of paths or path segments
The path.resolve() method resolves a sequence of paths or path segments into an absolute path.
- The given sequence of paths is processed from right to left
- Each subsequent path is prepended until an absolute path is constructed.
- The resulting path is normalized and trailing slashes are removed unless the path is resolved to the root directory (
/). - The resulting path may not actually exist in the file system. The path constructed simply follows the syntax of an absolute path.
- If, after processing all given
pathsegments, an absolute path has NOT yet been generated, the current working directory is used. - When the current working directory is used, it is prepended to what was constructed previously
- If no path segments are passed,
path.resolve()will return the absolute path of the current working directory. - Zero-length
pathsegments are ignored (i.e. zero-character-length e.g.''= an empty string).
Once an absolute path is constructed that absolute path is returned even if there are more paths available to try and prepend. Remember an absolute path is a path from the root directory of the file system to an existing file or folder. It is often denoted with the / symbol at the beginning of the path. So once an absolute path is confirmed to exist on the working path, it is returned from the method and the rest of the paths provided are not considered.
For instance, given the sequence of path segments: /foo, /bar, baz, calling path.resolve('/foo', '/bar', 'baz') would return /bar/baz because 'baz' is not an absolute path but '/bar' + '/' + 'baz' is.
path.resolve('/foo/bar', './baz');
// Returns: '/foo/bar/baz'
path.resolve('/foo/bar', '/tmp/file/');
// Returns: '/tmp/file'
path.resolve('wwwroot', 'static_files/png/', '../gif/image.gif');
// If the current working directory is /home/myself/node,
// this returns '/home/myself/node/wwwroot/static_files/gif/image.gif'
I need some more practice and examples to better understand this method in practical use.
A TypeError is thrown if any of the arguments is not a string.
Goal For Round 7 of the #100DaysofCode Challenge
This is my seventh round of the “#100daysofcode” challenge. I will be continuing my work from round five and round six into round seven. I am currently working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal is to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects.