Reached the end of my pursuit with understanding how Node.js servers work. Until I understand how computer ports and network protocols are accessed by a programming language I will always be a bit lost. I understand how an Express app can be passed in to the http.createServer() function and that’s all that matters. The Express docs provide a clear breakdown of how it works although the underlying concepts are still not explained.
What I did though was try to reorganize my Node.js notes. I think a lot of the tooling found in the built-in http modules still goes over my head. What I decided to do was try to scope all that there is to a module before looking into particular classes or functions. That way I can always look back at my outline/map and know how much left I still do not know about.
Hopefully this helps me moving forward. I have been looking through a lot of my older notes and I can definitely improve upon them. The biggest indication that my notes are sub-par is when I return to them to review a topic and feel lost going through it LOL. I have a lot of work to do.
TLDR;
Okay, so here are the highlights of what I did:
- Shell Scripting -> Accidently deleted all the new notes I wrote. I kind of want to cry. I found some success writing part of my script though. Writing shell scripts now that I am very comfortable using Vim is great. All code feels similar while I am using Vim. I don’t know if that is a good thing or a bad thing.
- Practice -> Continued working on the Inventory Management Application project from The Odin Project. Updated my notes on the
httpmodule inNode.jsand updated the app initialization file and executable file. All that is left is to update the controllers with the loading of model data relevant to each route.
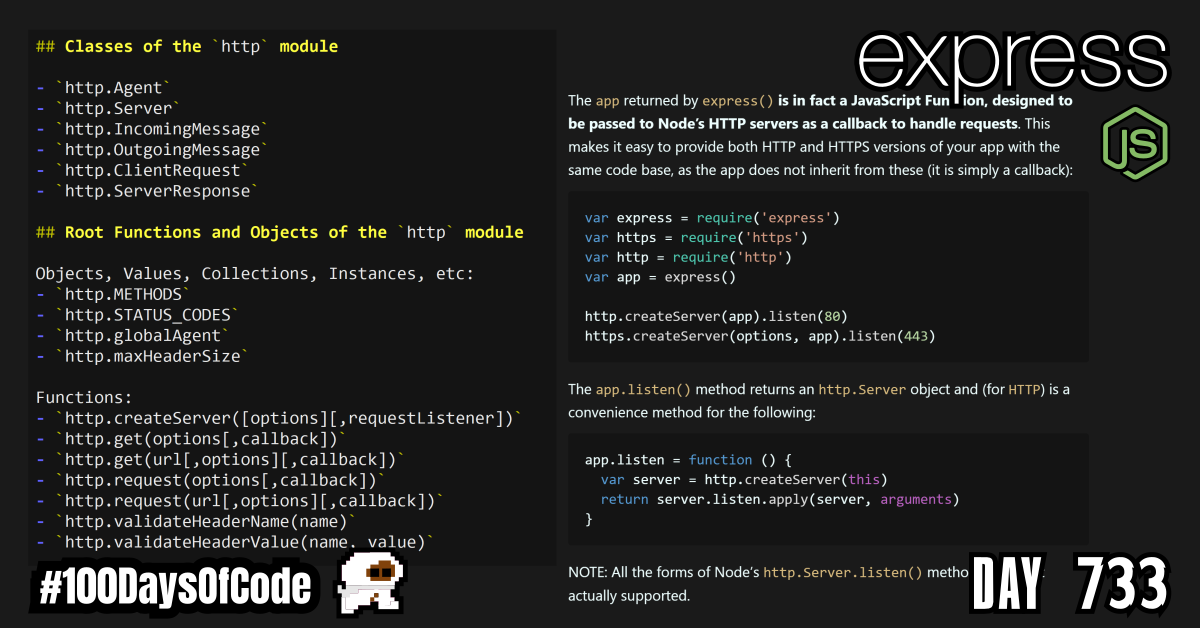
Express notes on app being passed to http.createServer()
Express is described as:
Fast, unopinionated, minimalist web framework for Node.js
But how exactly does an express web framework plug into the fundamental Node.js http module to construct a server. If we look at the express API docs for an actual express application we can see that it is inherently a function. But then how can it call .listen() method to start the server???
app.listen(path, [callback])
Starts a UNIX socket and listens for connections on the given path. This method is identical to Node’s http.Server.listen().
var express = require('express')
var app = express()
app.listen('/tmp/sock')
app.listen([port[, host[, backlog]]][, callback])
Binds and listens for connections on the specified host and port. This method is identical to Node’s http.Server.listen().
If port is omitted or is 0, the operating system will assign an arbitrary unused port, which is useful for cases like automated tasks (tests, etc.).
var express = require('express')
var app = express()
app.listen(3000)
The app returned by express() is in fact a JavaScript Function, designed to be passed to Node’s HTTP servers as a callback to handle requests. This makes it easy to provide both HTTP and HTTPS versions of your app with the same code base, as the app does not inherit from these (it is simply a callback):
var express = require('express')
var https = require('https')
var http = require('http')
var app = express()
http.createServer(app).listen(80)
https.createServer(options, app).listen(443)
The app.listen() method returns an http.Server object and (for HTTP) is a convenience method for the following:
app.listen = function () {
var server = http.createServer(this)
return server.listen.apply(server, arguments)
}
NOTE: All the forms of Node’s http.Server.listen() method are in fact actually supported.
References:
Goal For Round 8 of the #100DaysofCode Challenge
This is my eighth round of the “#100daysofcode” challenge. I will be continuing my work from round five, six, and seven into round eight. I was working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal was to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I am currently putting a pause on the algorithm work to build some backend/full stack projects. I primarily want to improve my skills with the back-end from an implementation perspective. I have improved tremendously in terminal and CLI skills but I lost focus due to how abstract the algorithm concepts got. I wanted to work on things that were more tangible until I can get to a position where I could directly benefit from improving my algorithm skills and theoretical knowledge. So that’s the focus right now. Build my backend skills and prove my full stack capabilities by building some dope projects.
Again, I still have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects. Best case scenario I actually become one of those unicorn developers that go on to start a billion dollar company… You never know LOL.