Continued my web security studies. Reading through the codebase for the PassportJS package. I tried fully breaking down the PassportJS package’s design by reverse engineering the code. I went in with a method for my reverse engineering that failed miserably. I did not recognize that the code is not as modular and functional as I thought. I was trying to work through each module in isolation but each module did not work purely in isolation. I kept getting lost in the references to other objects or callers of functions that were not present in the module itself.
Due to this, I changed my approach. I am now trying to walk through what happens when the package gets imported and what happens when it’s core methods are called. These include:
passport.initialize()passport.authenticate()passport.use()passport.session()passport.seralizeUser()passport.deseralizeUser()
So far it’s a lot of notes and I am noticing some of the inconsistencies with how the code is written. I am also finding that I really prefer functional programming design over OOP. One example is the construction of the Passport object. The Constructor function sets multiple properties on the instance but then later other functions add properties to the instance. I mean it’s fine but why not declare everything at once and then change the values later if that is your approach. An example of this modification approach would be the .use() method and an example of the additional property approach is the .init() method. Maybe this is the only case but I have a feeling it might not be.
Only time will tell so for now I just have to keep working through the codebase.
TLDR;
Okay, so here are the highlights of what I did:
- Backend -> Continued studying the concepts mentioned in the web security section. I started reading through the package’s code base to fill in some of the gaps that are not fully covered in the documentation. The goal is to finish compiling all the information in this docs page as well as all the other examples and sources to construct my own notes that ensure this framework is clear and easy for me to use in the future. Continued working through the codebase while writing notes on the design of the package.
Passport Package Breakdown Notes – Update
Understanding What Is Happening
The strategy for breaking down packages or projects like this is to look at the modules that have no external dependencies first. That way we can work up from there with knowledge on how the required dependencies are being used in the more complex modules. The modules that have no dependencies are:
- http/request.js -> Exports a nameless object with methods
login,logout,isAuthenticated, andisUnAuthenticated. - errors/authenticationerror.js -> Exports the AuthenticationError class/Constructor Function
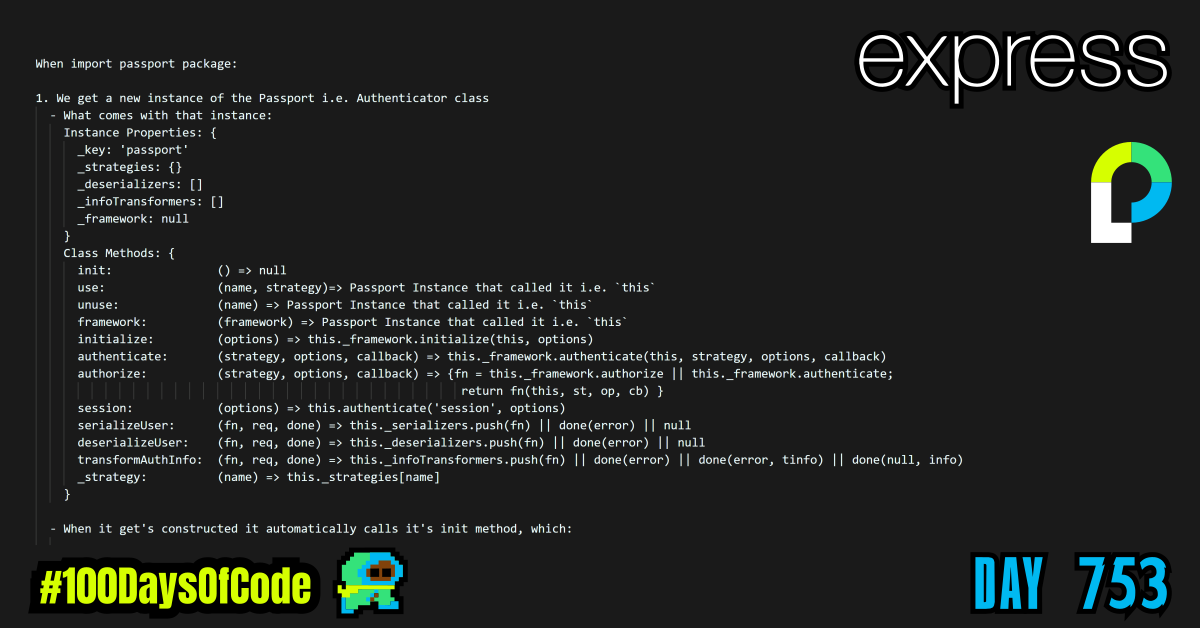
When import passport package:
1. We get a new instance of the Passport i.e. Authenticator class
- What comes with that instance:
Instance Properties: {
_key: 'passport'
_strategies: {}
_deserializers: []
_infoTransformers: []
_framework: null
}
Class Methods: {
init: () => null
use: (name, strategy)=> Passport Instance that called it i.e. `this`
unuse: (name) => Passport Instance that called it i.e. `this`
framework: (framework) => Passport Instance that called it i.e. `this`
initialize: (options) => this._framework.initialize(this, options)
authenticate: (strategy, options, callback) => this._framework.authenticate(this, strategy, options, callback)
authorize: (strategy, options, callback) => {fn = this._framework.authorize || this._framework.authenticate;
return fn(this, st, op, cb) }
session: (options) => this.authenticate('session', options)
serializeUser: (fn, req, done) => this._serializers.push(fn) || done(error) || null
deserializeUser: (fn, req, done) => this._deserializers.push(fn) || done(error) || null
transformAuthInfo: (fn, req, done) => this._infoTransformers.push(fn) || done(error) || done(error, tinfo) || done(null, info)
_strategy: (name) => this._strategies[name]
}
- When it get's constructed it automatically calls it's init method, which:
1. Calls the Passport `Instance.framework()` inherited method which sets the Passport Instance._framework property to
an object with an `initialize` and `authenticate` property derived from the
middleware/{initialize,authenticate}.js modules respectively.
2. Calls the Passport `Instance.use()` inherited method which Adds a new Instance of the `SessionStrategy`
module to the Passport `Instance._strategies` object by using the `name` parameter
provided as the property key on the `Instance._strategies` object.
3. Adds and sets the Passport `Instance._sm` property to a new instance of the `SessionManager` class.
Goal For Round 8 of the #100DaysofCode Challenge
This is my eighth round of the “#100daysofcode” challenge. I will be continuing my work from round five, six, and seven into round eight. I was working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal was to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I am currently putting a pause on the algorithm work to build some backend/full stack projects. I primarily want to improve my skills with the back-end from an implementation perspective. I have improved tremendously in terminal and CLI skills but I lost focus due to how abstract the algorithm concepts got. I wanted to work on things that were more tangible until I can get to a position where I could directly benefit from improving my algorithm skills and theoretical knowledge. So that’s the focus right now. Build my backend skills and prove my full stack capabilities by building some dope projects.
Again, I still have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects. Best case scenario I actually become one of those unicorn developers that go on to start a billion dollar company… You never know LOL.