Continued my web security studies. Reading through the codebase for the PassportJS package. I tried fully breaking down the PassportJS package’s design by reverse engineering the code. The journey continues but when I got stuck and could not find the source of a method grep came through and saved the day.
So basically, here is what happened. PassportJS uses different “strategies” to represent different ways to authenticate a user on a website. I was reading through the code for the SessionStrategy‘s authenticate method. That method referenced some properties that did not exist on the class or object (at least that’s what I thought). There is another piece of middleware code that loops through all strategies that we added to PassportJS and checks which ones will authenticate the user (or something like that. I haven’t finished reading through all of that code) and give it some special methods to call that will indicate whether the strategy succeeded or failed. Those two methods get added to each strategy instance directly as .error and .pass.
I would not have been able to find that without the use of grep and my search for all uses of the term error in the package. I still have a lot more to cover before I have fully broken down the package but I am excited at my success overcoming that hurdle. This codebase has me jumping all over the place LOL.
TLDR;
Okay, so here are the highlights of what I did:
- Backend -> Continued studying the concepts mentioned in the web security section. I continued reading through the package’s code base to fill in some of the gaps that are not fully covered in the documentation. The goal is to finish compiling all the information in this docs page as well as all the other examples and sources to construct my own notes that ensure this framework is clear and easy for me to use in the future. Continued working through the codebase while writing notes on the design of the package.
Passport Package Breakdown Notes – Update
Understanding What Is Happening
The strategy for breaking down packages or projects like this is to look at the modules that have no external dependencies first. That way we can work up from there with knowledge on how the required dependencies are being used in the more complex modules. The modules that have no dependencies are:
- http/request.js -> Exports a nameless object with methods
login,logout,isAuthenticated, andisUnAuthenticated. - errors/authenticationerror.js -> Exports the AuthenticationError class/Constructor Function
When import passport package:
1. We get a new instance of the Passport i.e. Authenticator class
- What comes with that instance:
Instance Properties: {
_key: 'passport'
_strategies: {}
_deserializers: []
_infoTransformers: []
_framework: null
}
Class Methods: {
init: () => null
use: (name, strategy)=> Passport Instance that called it i.e. `this`
unuse: (name) => Passport Instance that called it i.e. `this`
framework: (framework) => Passport Instance that called it i.e. `this`
initialize: (options) => this._framework.initialize(this, options)
authenticate: (strategy, options, callback) => this._framework.authenticate(this, strategy, options, callback)
authorize: (strategy, options, callback) => {fn = this._framework.authorize || this._framework.authenticate;
return fn(this, st, op, cb) }
session: (options) => this.authenticate('session', options)
serializeUser: (fn, req, done) => this._serializers.push(fn) || done(error) || null
deserializeUser: (fn, req, done) => this._deserializers.push(fn) || done(error) || null
transformAuthInfo: (fn, req, done) => this._infoTransformers.push(fn) || done(error) || done(error, tinfo) || done(null, info)
_strategy: (name) => this._strategies[name]
}
- When it get's constructed it automatically calls it's init method, which:
1. Calls the Passport `Instance.framework()` inherited method which sets the Passport Instance._framework property to
an object with an `initialize` and `authenticate` property derived from the
middleware/{initialize,authenticate}.js modules respectively.
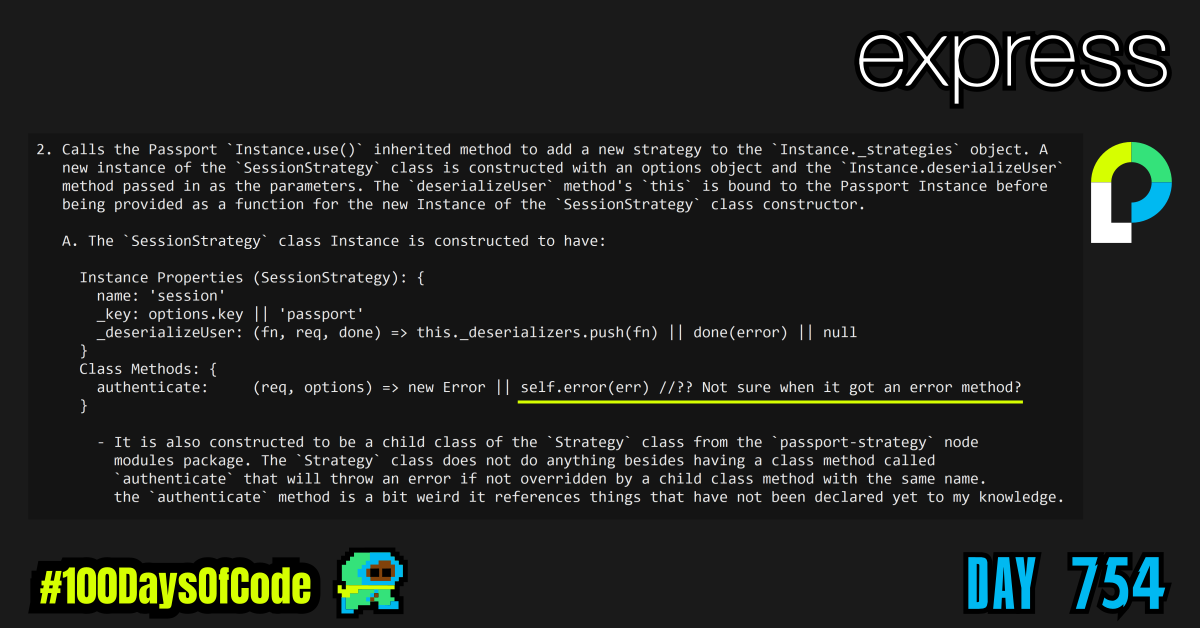
2. Calls the Passport `Instance.use()` inherited method to add a new strategy to the `Instance._strategies` object. A
new instance of the `SessionStrategy` class is constructed with an options object and the `Instance.deserializeUser`
method passed in as the parameters. The `deserializeUser` method's `this` is bound to the Passport Instance before
being provided as a function for the new Instance of the `SessionStrategy` class constructor.
A. The `SessionStrategy` class Instance is constructed to have:
Instance Properties (SessionStrategy): {
name: 'session'
_key: options.key || 'passport'
_deserializeUser: (fn, req, done) => this._deserializers.push(fn) || done(error) || null
}
Class Methods: {
authenticate: (req, options) => new Error || self.error(err) //?? Not sure when it got an error method?
}
- It is also constructed to be a child class of the `Strategy` class from the `passport-strategy` node
modules package. The `Strategy` class does not do anything besides having a class method called
`authenticate` that will throw an error if not overridden by a child class method with the same name.
the `authenticate` method is a bit weird it references things that have not been declared yet to my knowledge.
3. Adds and sets the Passport `Instance._sm` property to a new instance of the `SessionManager` class.
Goal For Round 8 of the #100DaysofCode Challenge
This is my eighth round of the “#100daysofcode” challenge. I will be continuing my work from round five, six, and seven into round eight. I was working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal was to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I am currently putting a pause on the algorithm work to build some backend/full stack projects. I primarily want to improve my skills with the back-end from an implementation perspective. I have improved tremendously in terminal and CLI skills but I lost focus due to how abstract the algorithm concepts got. I wanted to work on things that were more tangible until I can get to a position where I could directly benefit from improving my algorithm skills and theoretical knowledge. So that’s the focus right now. Build my backend skills and prove my full stack capabilities by building some dope projects.
Again, I still have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects. Best case scenario I actually become one of those unicorn developers that go on to start a billion dollar company… You never know LOL.