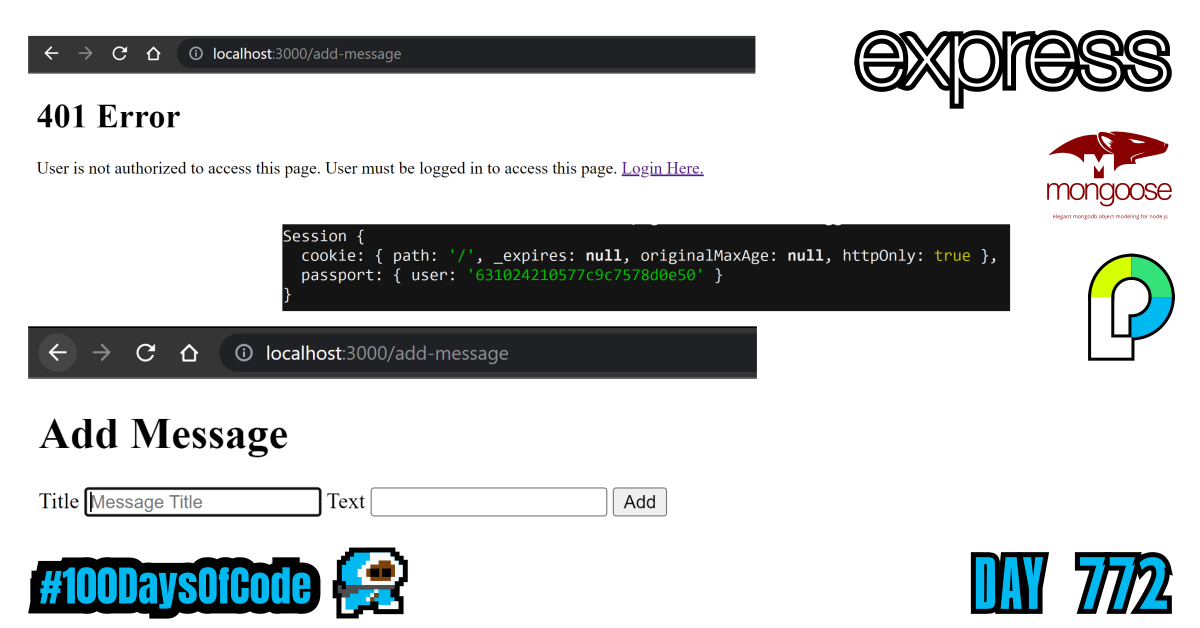
Back to working on the final project in the web security section of the Node.js course from The Odin Project. I worked on building out the “Add Message” form. I got the authorization errors working and the form layout working. I just need to test out adding messages now. It felt good to come back after looking into those packages that I am using.
Now I just have to stay focused and finish this up so that I can move on. I know I am learning but I also have a real desire to see some progress. Only 4 months left in 2022.
I don’t know if it would be helpful or inefficient to use the http-errors package in my controller to construct the error messages. I know know more about the package but I am still not comfortable with when and where is it best to use it. The error handler for my app uses it and I wonder if that is enough. I got the error handler concept from other examples but I don’t know if using the package outside of that context is a good idea. I guess I have to keep my eyes on that.
TLDR;
Okay, so here are the highlights of what I did:
- Backend -> Continued working on the Members Only Project from the web security section. Worked on building out the Message functionality. Still have more work to do. Also need to add the link for the add message form for users on the home page when they are logged in.
Add message controller so far
exports.getAddMessagePage = [
(req, res, next) => {
console.log(req.session)
// if the User is logged in...
if (req.session && req.session.passport && req.session.passport.user)
res.render('add-message')
// User not logged in, therfore...
else {
const err = new Error('User must be logged in to access this page.');
err.status = 401
err.message = 'User is not authorized to access this page. User must be logged in to access this page. <a href="/login">Login Here.</a>'
return next(err)
}
}
]
Goal For Round 8 of the #100DaysofCode Challenge
This is my eighth round of the “#100daysofcode” challenge. I will be continuing my work from round five, six, and seven into round eight. I was working through the book “Cracking the Coding Interview” by Gayle Laakmann McDowell. My goal was to become more familiar with algorithms and data structures. This goal was derived from my goal to better understand operating systems and key programs that I use in the terminal regularly e.g. Git. This goal was in turn derived from my desire to better understand the fundamental tools used for coding outside of popular GUIs. This in turn was derived from my desire to be a better back-end developer.
I am currently putting a pause on the algorithm work to build some backend/full stack projects. I primarily want to improve my skills with the back-end from an implementation perspective. I have improved tremendously in terminal and CLI skills but I lost focus due to how abstract the algorithm concepts got. I wanted to work on things that were more tangible until I can get to a position where I could directly benefit from improving my algorithm skills and theoretical knowledge. So that’s the focus right now. Build my backend skills and prove my full stack capabilities by building some dope projects.
Again, I still have no idea if my path is correct but I am walking down this road anyways. Worst case scenario I learn a whole bunch of stuff that will help me out on my own personal projects. Best case scenario I actually become one of those unicorn developers that go on to start a billion dollar company… You never know LOL.